借用廖大大博客图片加深理解传统的MVC:Model-View-Controller(模型-视图-控制器)。

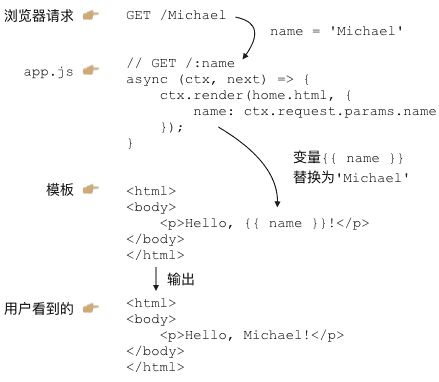
当用户通过浏览器请求一个URL时,koa将调用相关异步函数处理该URL。在这个异步函数内部,存在一行代码:
ctx.render(‘home.html’, {name: ‘Michael’ });
通过Nunjucks把数据用指定的模板渲染成HTML,然后输出给浏览器,用户就可以看到渲染后的页面了,具体过程见上图。
异步函数即C:Controller,Controller负责处理用户交互的部分,比如检查用户名是否存在,取出用户信息并向模型发送数据等等;
包含变量{{ name }}的模板就是V:View,View负责进行数据显示,通过简单地替换一些变量,View最终输出的就是用户看到的HTML。
Model是用于处理应用程序数据逻辑的部分,通常模型对象负责在数据库中存取数据。它将数据传给View,这样View在替换变量时,可以从Model中取出相应的数据,上面的代码中,Model就是JavaScript对象:{name: ‘Michael’ }
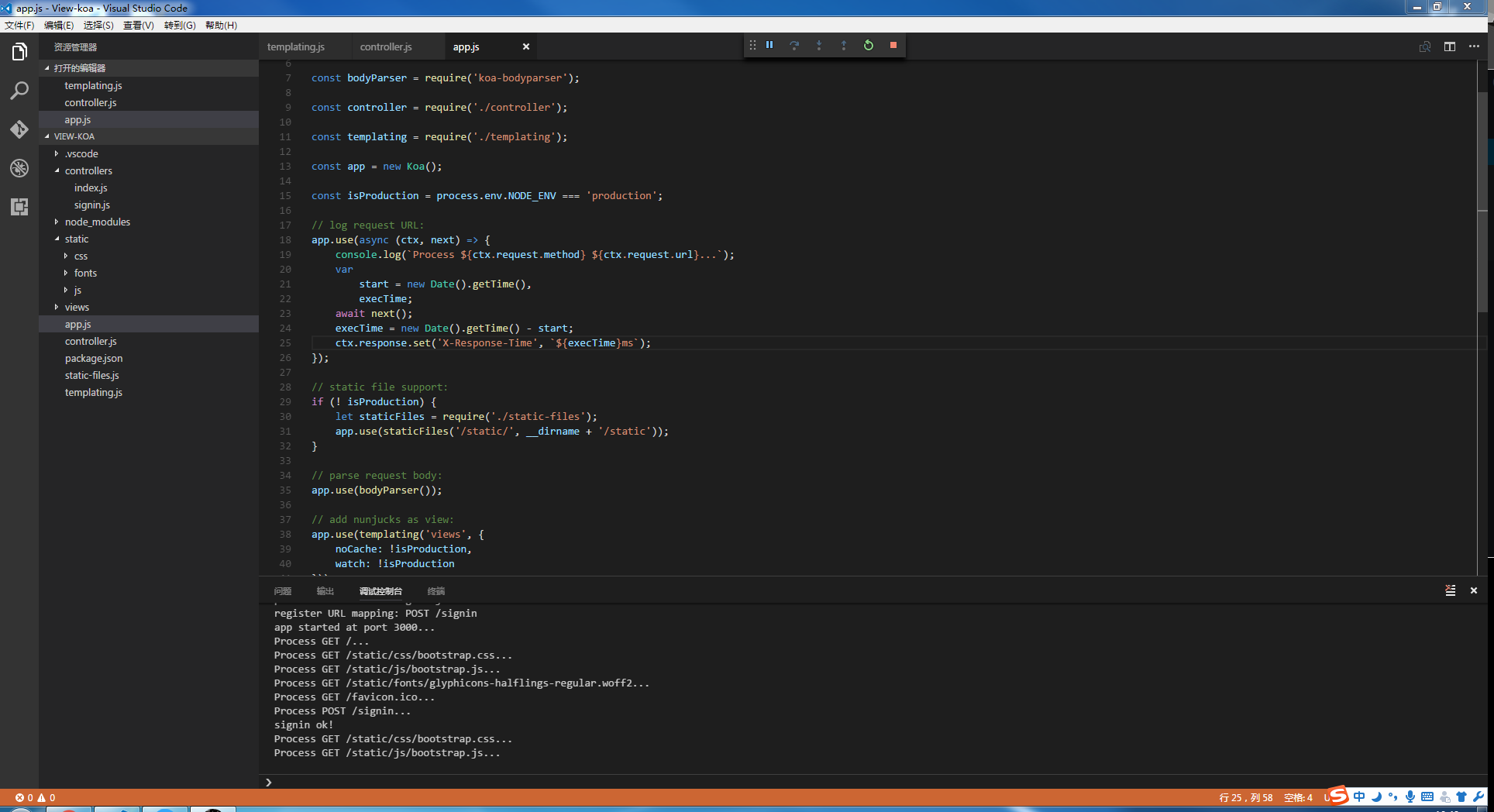
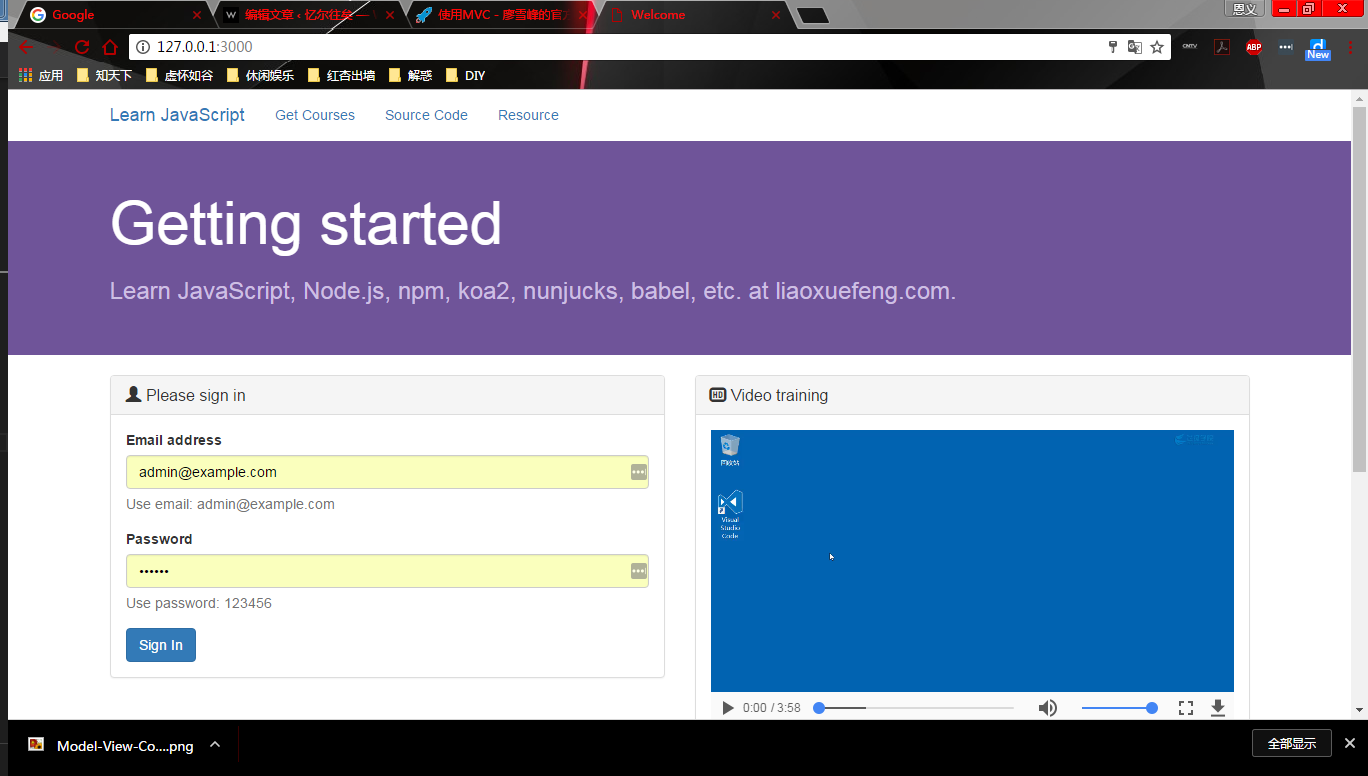
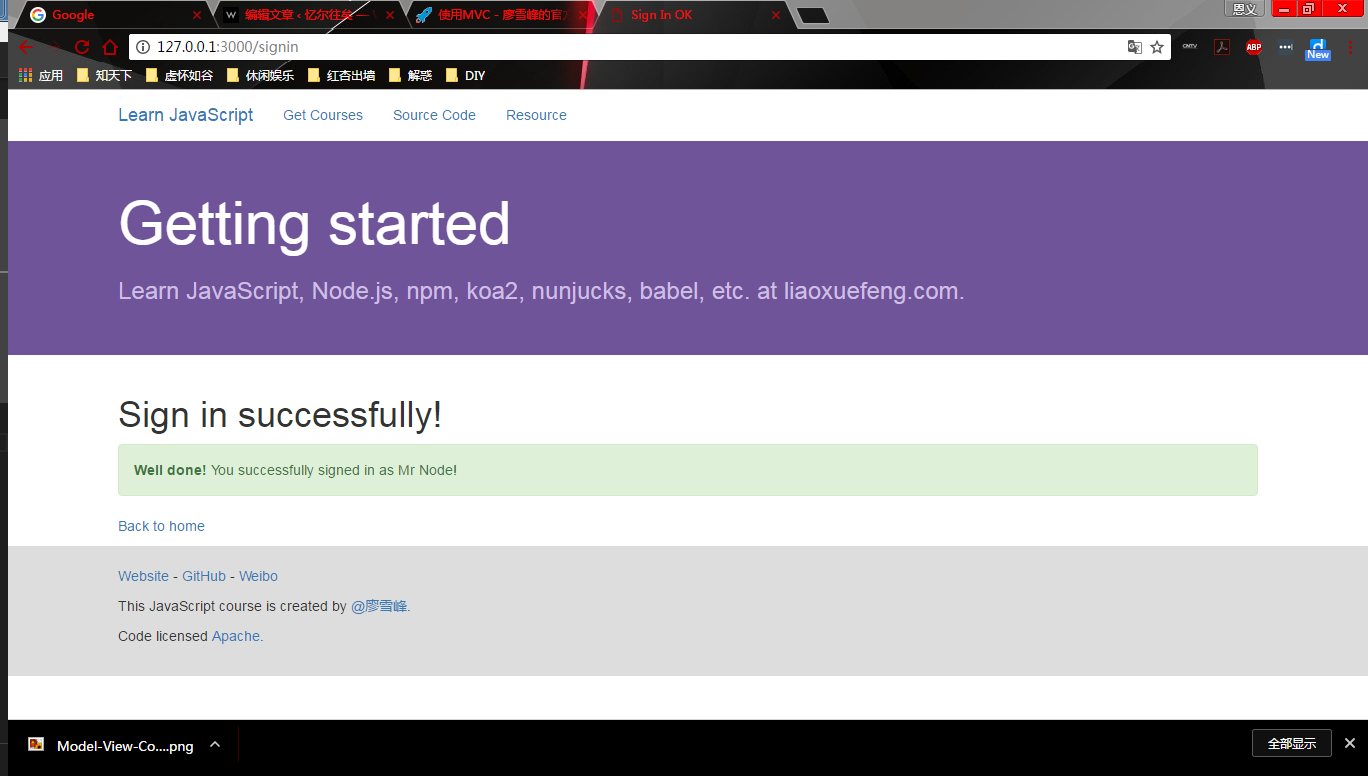
本地实现: